WordPress 網站圖片怎麼上傳? 媒體庫是什麼?
WordPress 媒體庫 其實就是屬於 WordPress網站 裡面的一個檔案室,主要是拿來放置圖片使用,所有 WordPress網站 上用到的圖片都是從媒體庫當中提取,如果覺得不夠清楚,還能安裝許多媒體庫的小外掛來幫助你的媒體庫更方便歸類與整理,是 WordPress 網站元素裡不可或缺的一環。
下面讓我們看一下媒體庫的一些觀念與操作,幫助你讓你的 WordPress 更加分!
如何在WordPress網站上上傳圖片?
第一步:進入你的網站後台,並且登入。

第二步:後台左側選單選擇「媒體庫」。

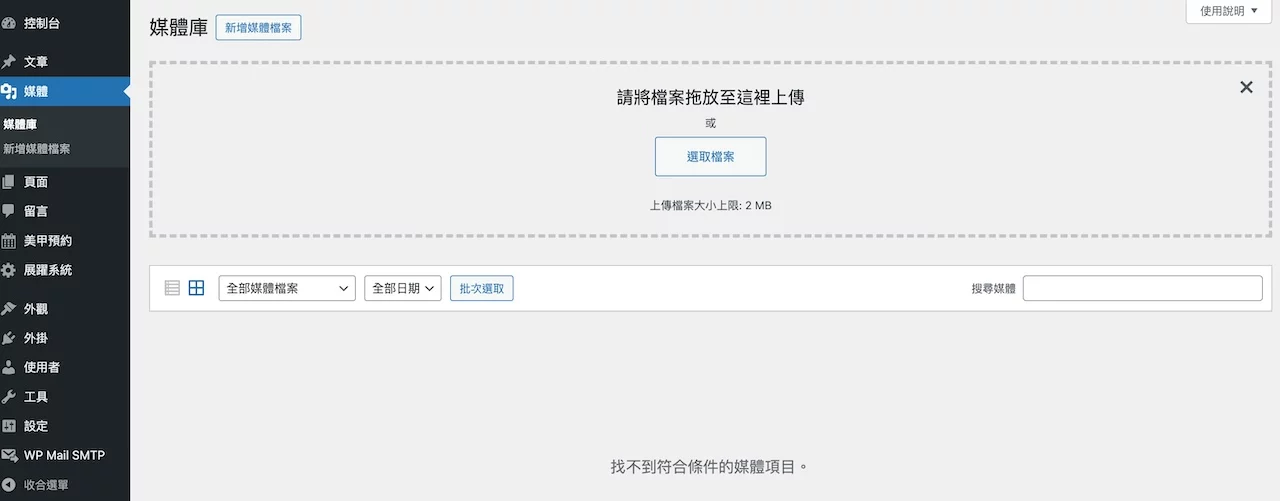
第三步:選擇上傳檔案。

第四步:將檔案名稱命名並壓縮好然後上傳(或者你也可以直接從電腦將圖片拖移進媒體庫框中完成上傳)。

為了網站品質,建議上傳檔案要這麼做!
- 圖片檔案大小限制:800KB以下,能越小越好,一般為100~300KB
檔案大小可以使用TinyJPG工具壓縮並下載:https://tinyjpg.com - 圖片尺寸大小限制:
如為占整螢幕滿寬的大圖,建議最大寬度不超過1920px。
如為占整螢幕60~80%的封面圖,建議最大寬度不超過1280px。
如為占整螢幕50%的圖,建議最大寬度不超過1024px。
如為占整螢幕20~40%的小圖,建議最大寬度不超過800px。 - 檔案名稱限制:所有檔案不要使用"中文或特殊符號"命名,一律使用英文或英文+數字,因為後續如有需要網站搬家、更新或者速度優化等等作業,中文名稱都可能影響問題產生,為維護網站品質,建議可以自訂編號。
- 影音檔案限制:所有影音檔案請盡可能上傳至Youtube或者Vimeo等影音平台在置入網站,避免網站空間占用以至於網站速度被拖慢。
- 其他檔案限制:網站之空間主要作為網站使用,請盡量不要上傳非網站相關等資料檔案文件,否則之後伺服器可能會負擔過重就得升級囉!
- 圖片檔案壓縮流程:確認圖片檔案名稱(比照第3點) >> 壓縮圖片尺寸(比照第2點) >> 壓縮圖片檔案大小(比照第1點) >> 確認沒問題就可以上傳網站媒體庫 >> 把原始檔案自行保存
- 原檔案備份:強烈建議圖片或檔案上傳後都順便自行做好備份留存,這樣才能更有保障!
透過展躍網路的WordPress外掛插件,來強化上傳圖片的品質,讓網站更快且SEO效益更高!

我們為了讓每一個WordPress網站能夠提高網站的讀取速度,開發了一套外掛,讓你在上傳圖片時,可以自動壓縮檔案大小。
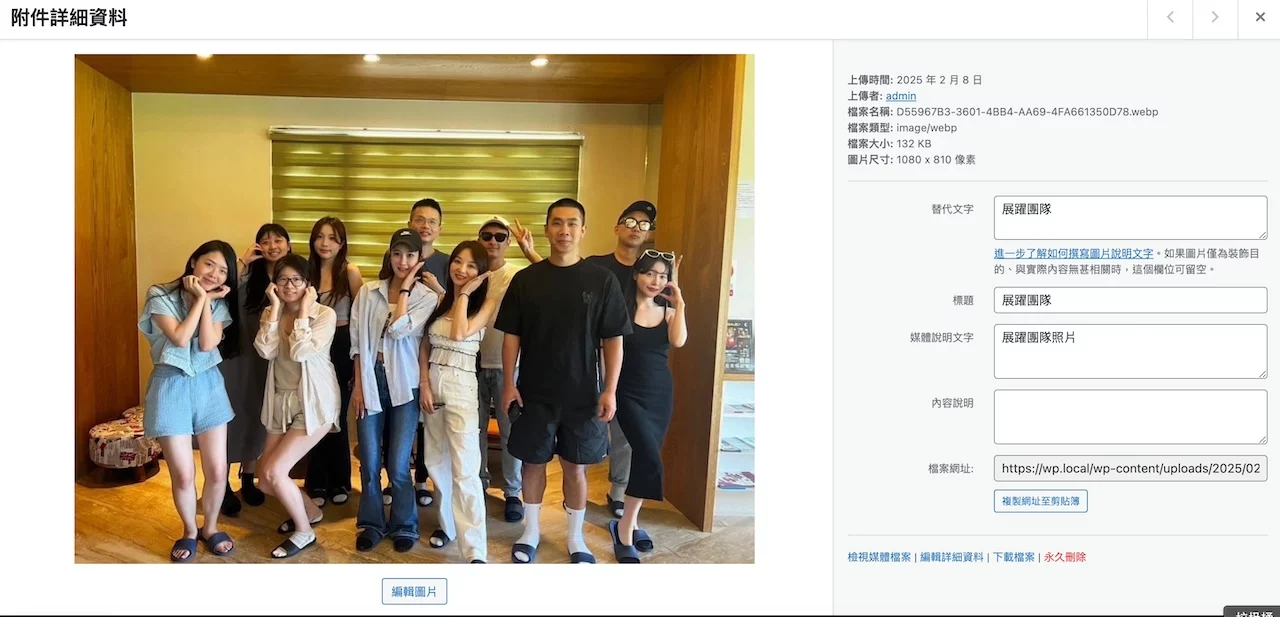
更重要的是,它會自動將你的圖片檔案格式轉為 “WebP” 的圖片格式,這是受Google喜愛的圖片格式。
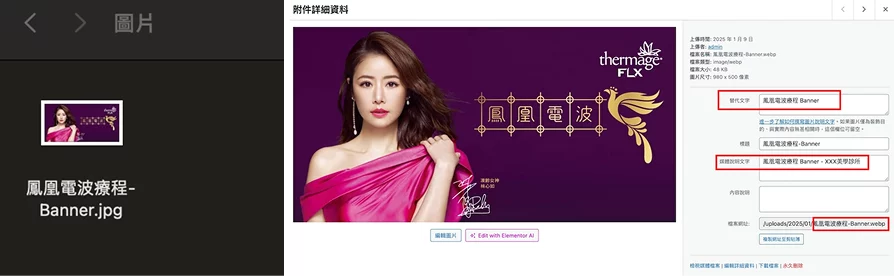
另外,每一張圖片會依據自己的檔案名稱自動加入圖片的「Alt」與「Meta描述」,可以大幅增加SEO圖片搜索的效益!



